Galileo Experiment Guide
This Tutorial is Retired!
This tutorial covers concepts or technologies that are no longer current. It's still here for you to read and enjoy, but may not be as useful as our newest tutorials.
SIK Galileo - Part 5: Push Buttons
Introduction
Up until now, we’ve focused mostly on outputs. Now we’re going to go to the other end of spectrum and play around with inputs. In Circuit 2, we used an analog input to read the potentiometer. In this circuit, we’ll be reading in one of the most common and simple inputs – a push button – by using a digital input. The way a push button works with Galileo is that when the button is pushed, the voltage goes LOW. The Galileo reads this and reacts accordingly.
In this circuit, you will also use a pull-up resistor, which keeps the voltage HIGH when you're not pressing the button.
Parts Needed
You will need the following parts:
- 1x Breadboard
- 1x Galileo
- 1x LED
- 1x 330Ω Resistor
- 7x Jumper Wires
- 2x Push Buttons
- 2x 10k Resistors
If you are following through all of the SIK Galileo tutorials we suggest using these parts:
View the SparkFun Inventor's Kit for Galileo wishlist, to see the parts needed to go through the all the experiments.
Suggested Reading
Before continuing on with this tutorial, we recommend you be somewhat familiar with the concepts in these tutorials:
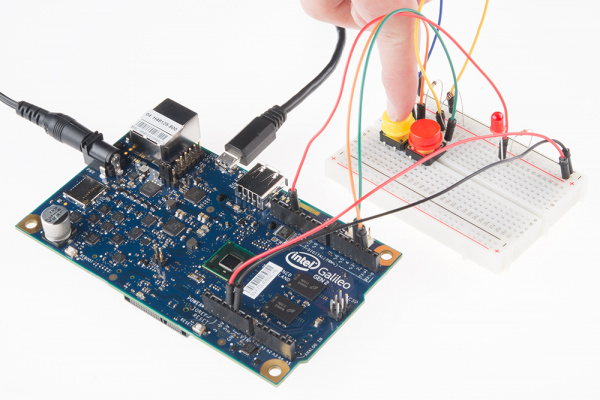
Hardware Hookup
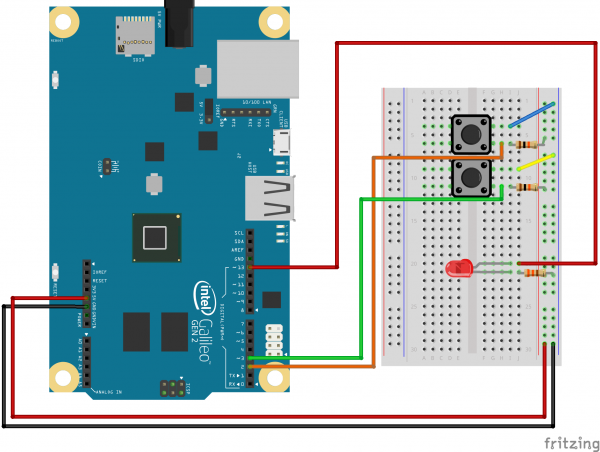
Ready to start hooking everything up? Check out the Fritzing diagram below, to see how everything is connected. Pay special attention to the component’s markings indicating how to place it on the breadboard. Polarized components can only be connected to a circuit in one direction.
Fritzing Diagram
Code To Note
pinMode(button2Pin, INPUT);
The digital pins can be used as inputs as well as outputs. Before you do either, you need to tell the Galileo which direction you're going.
button1State = digitalRead(button1Pin);
To read a digital input, you use the digitalRead() function. It will return HIGH if there's 5V present at the pin, or LOW if there's 0V present at the pin.
if (button1State == LOW)
Because we've connected the button to GND, it will read LOW when it's being pressed. Here we're using the "equivalence" operator ("==") to see if the button is being pressed.
**Copy and paste the following code into the Arduino IDE. Hit upload and see what happens! **
language:cpp
/*
SparkFun Inventor's Kit Galileo
Example sketch 05
PUSH BUTTONS
Use pushbuttons for digital input
Previously we've used the analog pins for input, now we'll use
the digital pins for input as well. Because digital pins only
know about HIGH and LOW signals, they're perfect for interfacing
to pushbuttons and switches that also only have "on" and "off"
states.
We'll connect one side of the pushbutton to GND, and the other
side to a digital pin. When we press down on the pushbutton,
the pin will be connected to GND, and therefore will be read
as "LOW" by the Arduino.
But wait - what happens when you're not pushing the button?
In this state, the pin is disconnected from everything, which
we call "floating". What will the pin read as then, HIGH or LOW?
It's hard to say, because there's no solid connection to either
5 Volts or GND. The pin could read as either one.
To deal with this issue, we'll connect a small (10K, or 10,000 Ohm)
resistance between the pin and 5 Volts. This "pullup" resistor
will ensure that when you're NOT pushing the button, the pin will
still have a weak connection to 5 Volts, and therefore read as
HIGH.
(Advanced: when you get used to pullup resistors and know when
they're required, you can activate internal pullup resistors
on the ATmega processor in the Arduino. See
http://arduino.cc/en/Tutorial/DigitalPins for information.)
Hardware connections:
Pushbuttons:
Pushbuttons have two contacts that are connected if you're
pushing the button, and disconnected if you're not.
The pushbuttons we're using have four pins, but two pairs
of these are connected together. The easiest way to hook up
the pushbutton is to connect two wires to any opposite corners.
Connect any pin on pushbutton 1 to ground (GND).
Connect the opposite diagonal pin of the pushbutton to
digital pin 2.
Connect any pin on pushbutton 2 to ground (GND).
Connect the opposite diagonal pin of the pushbutton to
digital pin 3.
Also connect 10K resistors (brown/black/red) between
digital pins 2 and 3 and GND. These are called "pullup"
resistors. They ensure that the input pin will be either
5V (unpushed) or GND (pushed), and not somewhere in between.
(Remember that unlike analog inputs, digital inputs are only
HIGH or LOW.)
LED:
Most Arduinos, including the Uno, already have an LED
and resistor connected to pin 13, so you don't need any
additional circuitry.
But if you'd like to connect a second LED to pin 13,
Connect the positive side of your LED to Arduino digital pin 13
Connect the negative side of your LED to a 330 Ohm resistor
Connect the other side of the resistor to ground
This sketch was written by SparkFun Electronics,
with lots of help from the Arduino community.
This code is completely free for any use.
Visit http://learn.sparkfun.com/products/2 for SIK information.
Visit http://www.arduino.cc to learn about the Arduino.
Version 2.0 6/2012 MDG
*/
// First we'll set up constants for the pin numbers.
// This will make it easier to follow the code below.
const int button1Pin = 2; // pushbutton 1 pin
const int button2Pin = 3; // pushbutton 2 pin
const int ledPin = 13; // LED pin
void setup()
{
// Set up the pushbutton pins to be an input:
pinMode(button1Pin, INPUT);
pinMode(button2Pin, INPUT);
// Set up the LED pin to be an output:
pinMode(ledPin, OUTPUT);
}
void loop()
{
int button1State, button2State; // variables to hold the pushbutton states
// Since a pushbutton has only two states (pushed or not pushed),
// we've run them into digital inputs. To read an input, we'll
// use the digitalRead() function. This function takes one
// parameter, the pin number, and returns either HIGH (5V)
// or LOW (GND).
// Here we'll read the current pushbutton states into
// two variables:
button1State = digitalRead(button1Pin);
button2State = digitalRead(button2Pin);
// Remember that if the button is being pressed, it will be
// connected to GND. If the button is not being pressed,
// the pullup resistor will connect it to 5 Volts.
// So the state will be LOW when it is being pressed,
// and HIGH when it is not being pressed.
// Now we'll use those states to control the LED.
// Here's what we want to do:
// "If either button is being pressed, light up the LED"
// "But, if BOTH buttons are being pressed, DON'T light up the LED"
// Let's translate that into computer code. The Arduino gives you
// special logic functions to deal with true/false logic:
// A == B means "EQUIVALENT". This is true if both sides are the same.
// A && B means "AND". This is true if both sides are true.
// A || B means "OR". This is true if either side is true.
// !A means "NOT". This makes anything after it the opposite (true or false).
// We can use these operators to translate the above sentences
// into logic statements (Remember that LOW means the button is
// being pressed)
// "If either button is being pressed, light up the LED"
// becomes:
// if ((button1State == LOW) || (button2State == LOW)) // light the LED
// "If BOTH buttons are being pressed, DON'T light up the LED"
// becomes:
// if ((button1State == LOW) && (button2State == LOW)) // don't light the LED
// Now let's use the above functions to combine them into one statement:
if (((button1State == LOW) || (button2State == LOW)) // if we're pushing button 1 OR button 2
&& ! // AND we're NOT
((button1State == LOW) && (button2State == LOW))) // pushing button 1 AND button 2
// then...
{
digitalWrite(ledPin, HIGH); // turn the LED on
}
else
{
digitalWrite(ledPin, LOW); // turn the LED off
}
// As you can see, logic operators can be combined to make
// complex decisions!
// Don't forget that we use = when we're assigning a value,
// and use == when we're testing a value for equivalence.
}
What You Should See
You should see the LED turn on if you press either button, and off if you press both buttons. (See the code to find out why!) If it isn't working, make sure you have assembled the circuit correctly and verified and uploaded the code to your board or see the troubleshooting section.
Real World Application
The buttons we used here are similar to the buttons in most video game controllers.
Troubleshooting
Light Not Turning On
The pushbutton is square, and because of this it is easy to put it in the wrong way. Give it a 90 degree twist and see if it starts working.
Underwhelmed
No worries, these circuits are all super stripped down to make playing with the components easy, but once you throw them together the sky is the limit.