

Which combination will you choose?
MicroMod is a solderless, modular interface ecosystem that uses the M.2 standard to mix and match your choice of processor with specific Function Boards or stand-alone Carrier Boards.


Page Header Centered
This is a short lead-in to the page if needed. If it's not used then we will remove the horizontal rule above.
Typical Content Block Subheading
It's important for SparkFun to structure it's content in a way that is pleasing to both read and scan. The use of headings, bolded text, and links within our content is also important. Don't get caught writing too much in a single paragraph because people don't read, they scan. Separating our paragraphs with subheadings is an important part of making a quality page and it helps Google know how our page is structured.
It's also a good idea to bullet point things out in order help with scanability:
- Here's an important little tidbit
- Here's another
- And here's the final one.
Important topical subheading if applicable
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Consequat id porta nibh venenatis cras sed felis eget velit. Penatibus et magnis dis parturient montes nascetur. Amet aliquam id diam maecenas
If you are lucky you'll have a pull quote to pull out
ultricies. Tortor aliquam nulla facilisi cras fermentum odio eu feugiat. Suspendisse potenti nullam ac tortor. Scelerisque eu ultrices vitae auctor eu augue ut lectus. Sapien faucibus et molestie ac. Aliquam purus sit amet luctus. Id diam maecenas ultricies mi eget mauris pharetra et.


Sometimes we'll have a link to a resource for sections like this but it's okay if it's just an image as well. Just make sure that it has some space between this column and the one to the left.


Single large product must use class:
product-grid--single-product
In a product showcase we should use this area for a one line description of the product. This can usually be found in the product short description page section of each product page. Below is the table formatting. If you aren't familiar with HTML this it's probably best to leave this to someone who knows it.
| Receiver | Antenna Connector | Fix Time | Dimensions | Band Reception | Application |
|---|---|---|---|---|---|
| u-blox ZED-F9P | U.FL | 25s (cold), 2s (hot) | 1.71in x 1.7in | L1C/A and L2C | Rover or Base |
Page Separator Callout
Sometimes there is need to callout certain new products, tutorials or related content that we deem important.
This is a great section to do that. It also is just nice to separte parts of the page from just being a bunch of text.




Feature 1
When we've got some key features to call out we should, in fact, call them out.


Feature 2
Sometimes key features get lost in a paragraph of text so we need to call them out and if we can include an image or illustration, even better.


Feature 1
A lot of times the header of the key feature is a good SEO play on the page as well.
Large image callout heading
This is a nice feature to be able to separate a page or highlight something of importance with a large image.
The image in this background is 1070 × 660 but may need to change according the amount of content in this section.


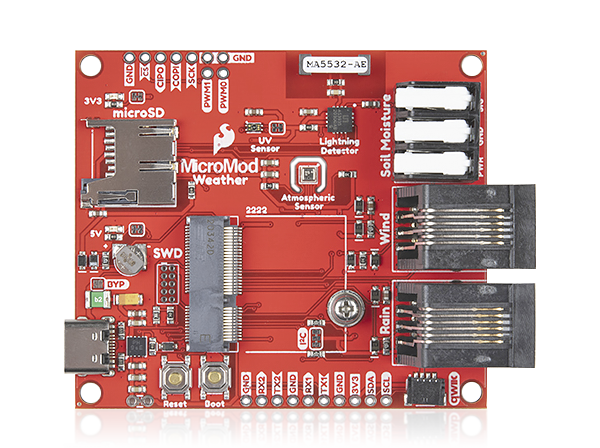
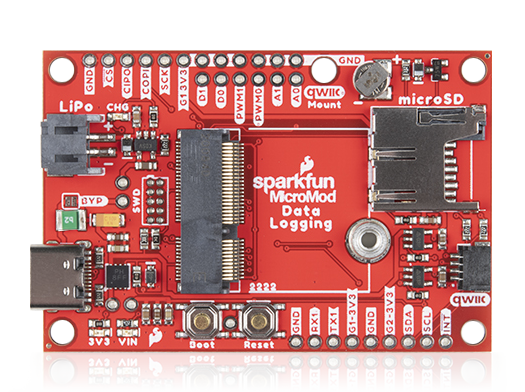
Product Name
Very short line about the product.
Key Features:
Key feature 1
Key feature 2
Key feature 3


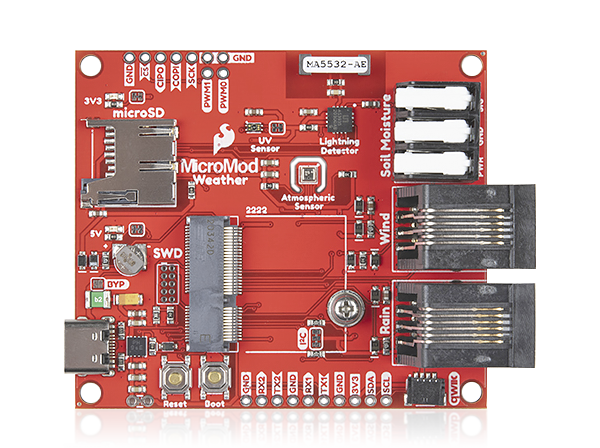
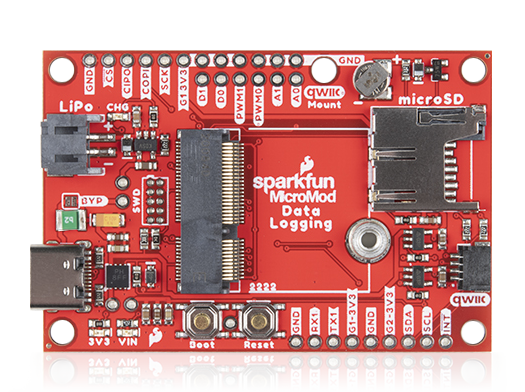
Product Name
Very short line about the product.
Key Features:
Key feature 1
Key feature 2
Key feature 3


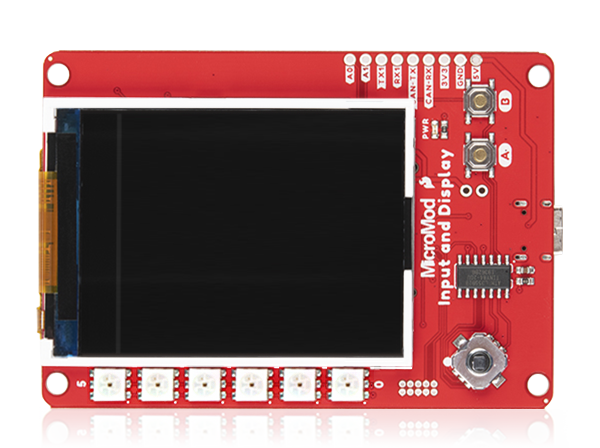
Product Name
Very short line about the product.
Key Features:
Key feature 1
Key feature 2
Key feature 3
Resources section
Optional short lead-in to the section just to tell them what kind of resources we have in store for them.


Description of what the resource is. Please make sure to link both the image and title and put ALT text on the image as well!


Description of what the resource is. Please make sure to link both the image and title and put ALT text on the image as well!


Description of what the resource is. Please make sure to link both the image and title and put ALT text on the image as well!


You can also choose to only go 2 across with resources. Please make sure to link both the image and title.
Sometimes the resource is a video. It's easy put into a space like this and all you have to do is give it a description here. Descriptions can usually be found on the YouTube video itself but can also be custom written here.












