Blade
Member Since: April 26, 2016
Country: United States
Profile
Web Design/UI/UX
Pulsed Coherent Radar (PCR), Traditional Radar, and LiDAR have unique approaches to object detection and environmental mapping. Let's talk about what makes them different!
In the evolving world of environmental monitoring and air quality control, the significance of accurate CO2 sensing cannot be overstated. From ensuring optimal conditions in smart buildings to safeguarding health in indoor environments, the choice of CO2 sensing technology is pivotal.
In our latest video, we show you different methods on how to achieve millimeter-level accuracy with our lineup of RTK-capable products.
If you have a craftsman in you, this little project is a great way to use up some excess wood and makes a nice gift for the holidays.
SparkFun RedBoards have been around since 2013, and we've been improving them ever since.
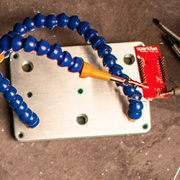
Have a toaster oven? Make it a reflow oven with this controller built with SparkFun À la Carte.
We now have over a dozen SparkFun Thing Plus boards in our lineup. Let's take a look at what sets them apart.
Like most of us here at SparkFun, many of you are navigating working from home. Here's a snapshot of how it's going from our perspective.
Looking to get your feet wet with GPS? We've got just the tutorial for you! Accurately display your coordinates on a small OLED with the press of a button using hardware from our Qwiic Connect System (I2C).
Are you crystal, gem or mineral collector? Display them in style with an underlit display.
We’ve put together a page dedicated to distance sensing. Get a quick overview of how distance sensing works, a comparison guide and maybe even some inspiration for your next project.
Looking to spruce up your classroom or workspace? We've got three posters just for you!
-
Just added in the video above. The examples start around the 9 minute mark. Enjoy!
-
When we released the Photoacoustic Spectroscopy CO2 Sensor we thought the technology was so cool that we just had to do a deep dive on how the other CO2/VOC sensors actually worked. It's pretty cool to see how "simple" laws of physics are being utilized in unique ways for detection of gases. Glad you enjoyed the blog!
-
https://bumblebee.hive.swarm.space/login to create account.
-
Haathi, this comment made my day. Thank you for taking time to read.
-
Thanks Bobby!
-
I can personally assure you that this is a real thing!
-
Fixed, thank you!
-
That sounds pretty awesome, keep us posted!
-
I believe it is the GNSS Multi-Band L1/L2 Surveying Antenna (TNC) BT-147.
-
Thanks exeng, I've taken a look at them and we'll assess and make some changes to the scheme with the feedback in mind.